MacOS
The following instructions are based on Monterey v12.3.1.
Get Ready
- Ensure you have the latest version of Xcode.
- Download the Epic Games Launcher to access the Unreal Engine. Download
- Install Unreal Engine v5. Download
STEP ONE - Add v5 Unreal Engine
-
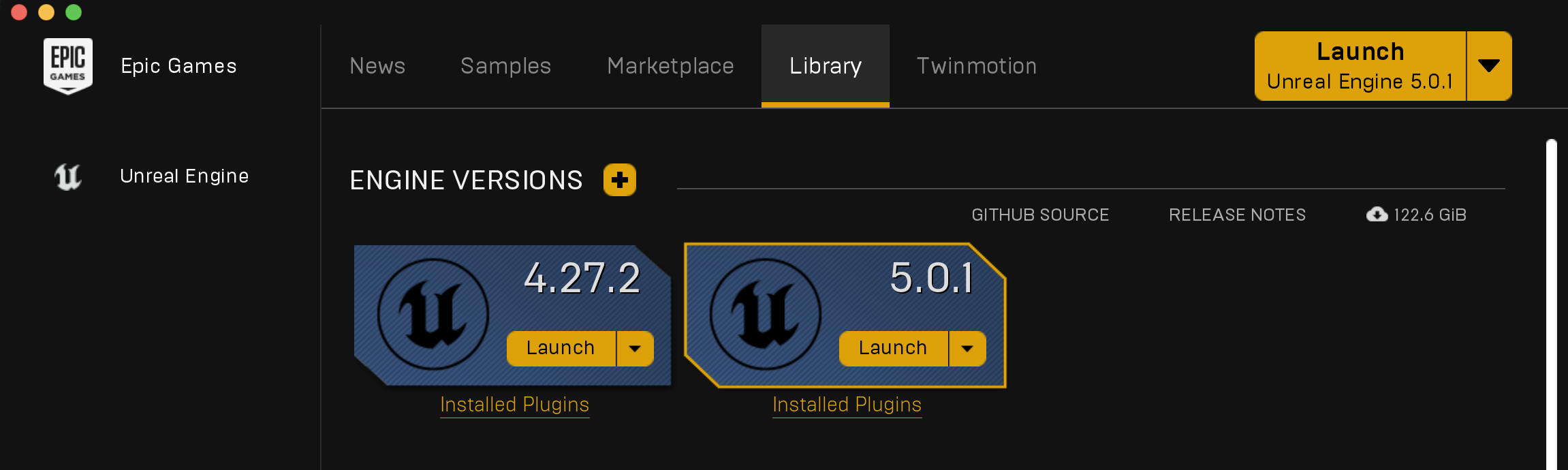
Open Epic Games Launcher and view all versions of the Unreal Engine you have.
-
Click Library and the + button to add the v5 version
 ⚠️
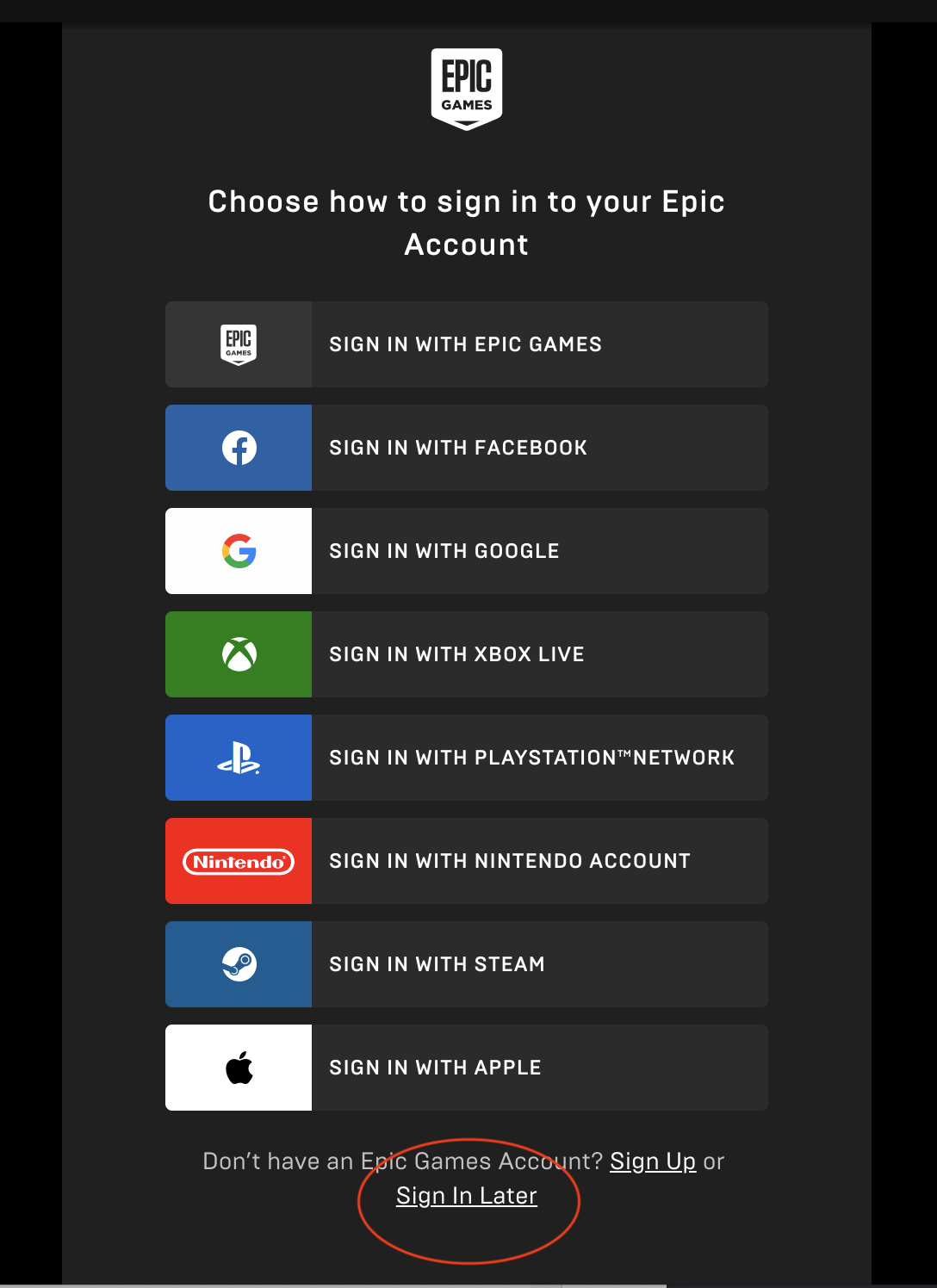
⚠️If you find that the + button is greyed out, then do the following:
a. Sign out
b. Then from the login box, scroll to the bottom and click Sign in Later.

c. Inside Epic Games Launcher, select Library > + > v5
d. Now Sign in as usual
-
You can now click to install v5. (This takes some time)
-
Launch v5 (Be patient, this can take a little while)
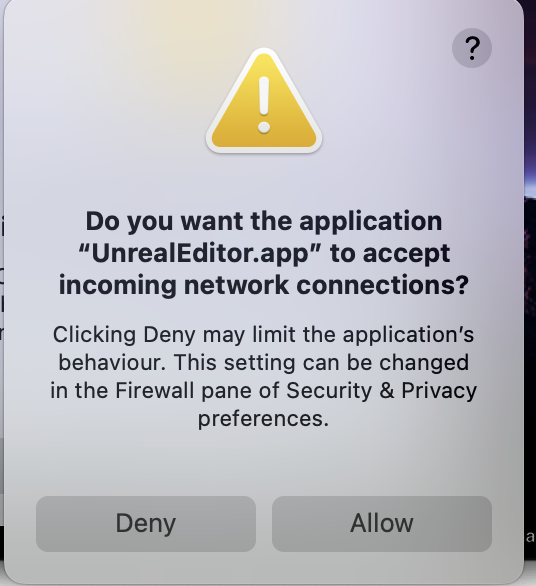
📃If a pop up appears: "Do you want the app UnrealEditor.app to accept incoming network connections" Select Allow

STEP TWO - Create a new project
-
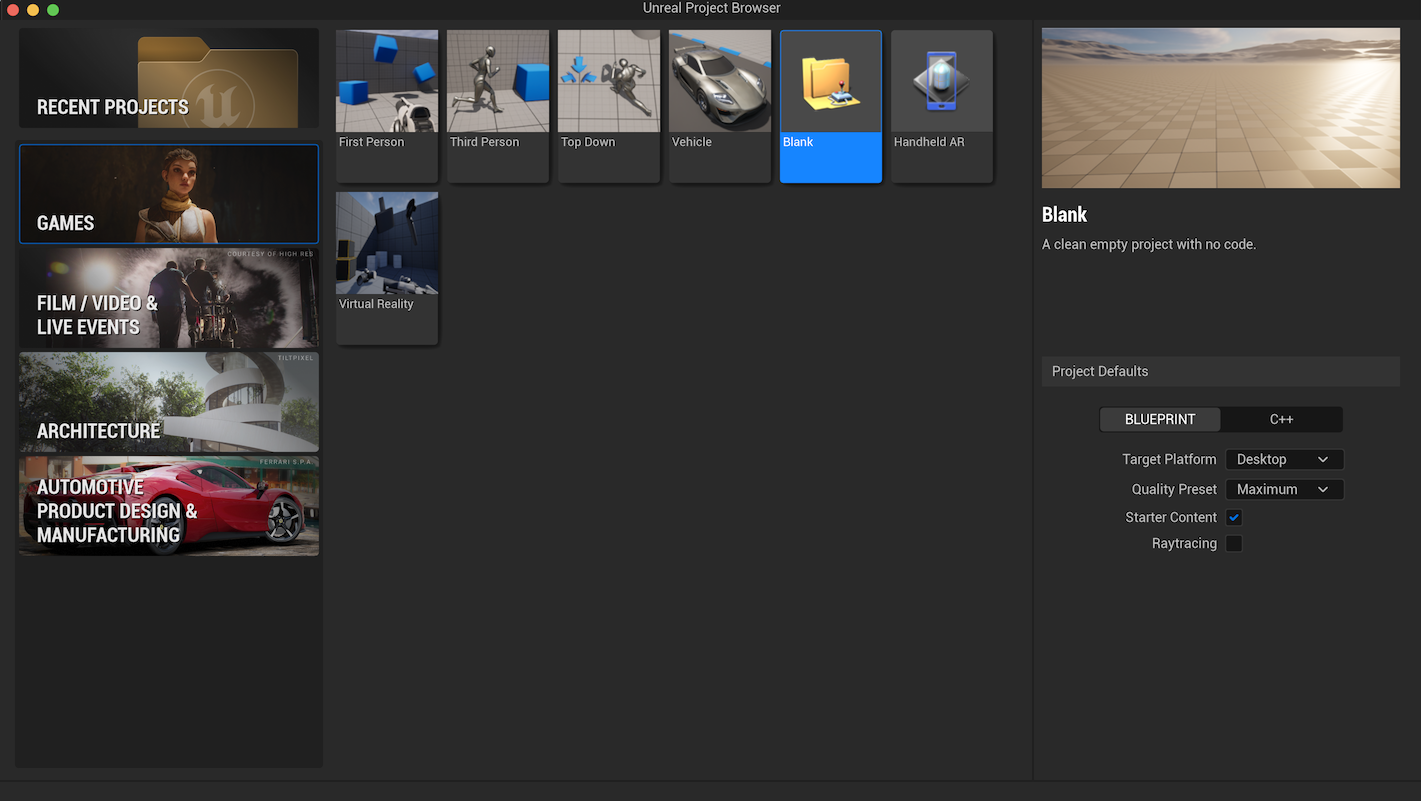
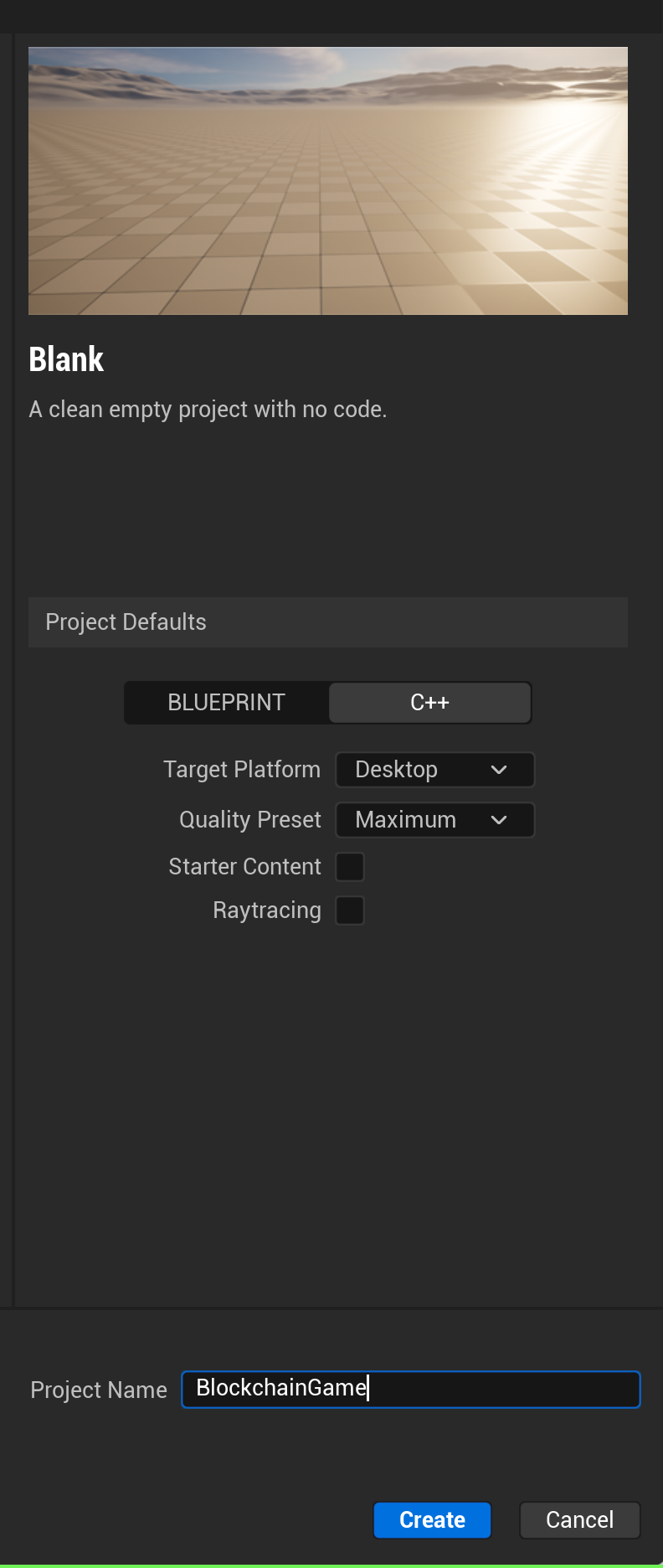
Inside the Unreal Project Browser, select the Games tab and Blank

-
Under Project Defaults, select C++
-
Deselect Starter Content
-
Give your project a memorable name e.g. BlockchainGame and then click Create
-
Check if your project is successfully created and opens. Then close it. Now we can do the next important step of adding the SDK.

STEP THREE - Download Mirage SDK
-
Download the latest release of MirageSDK.zip package.
-
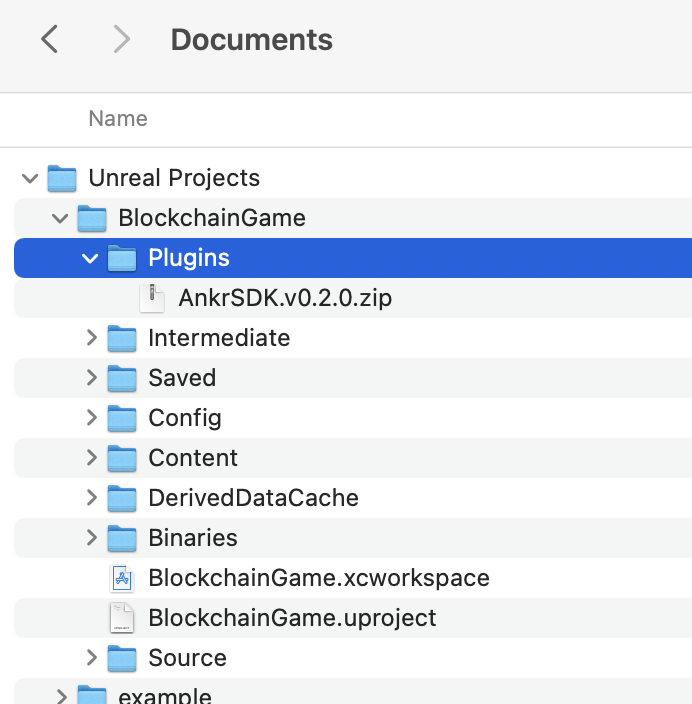
Create a new folder (if it doesn't already exist) inside the project you just created and call it Plugins.
-
Extract the downloaded AnkrSDK.zip contents into the Plugins folder you just created.
-
Delete the AnkrSDK.zip file (if it is inside the Plugins folder).

STEP FOUR - Generate the Xcode project
These docs are written using Xcode 13.1
-
Open Unreal Editor
-
If you get a notice saying "Missing BlockchainGame Modules Ankr SDK". Select Yes to rebuild.
-
It should now compile the project.
-
Once the project is compiled, select Tools > Generate Xcode project
-
When this is done, select Tools > Open Xcode
STEP FIVE - Build project
-
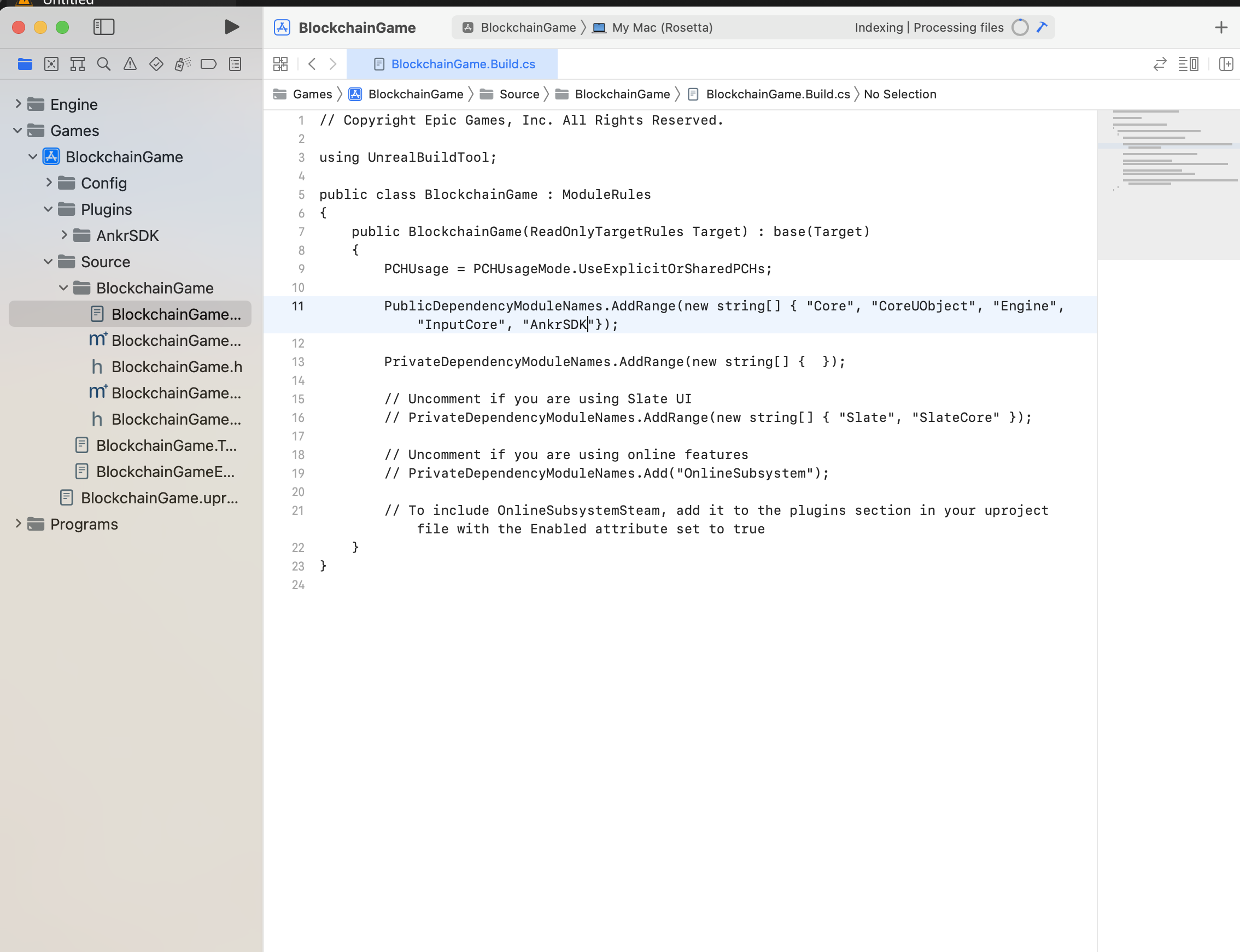
Inside Xcode, you should be able to see the AnkrSDK included in the Plugins folder.
-
Expand Games > your_unreal_project__name > Source > your_unreal_project_name > your_unreal_project_name.Build.cs

- Add
"AnkrSDK"at the end of the string array as shown below:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "AnkrSDK" });-
Now from the top menu, select Product > Build For > running
-
You can view the Build status in the top right.
-
You know everything has worked out when a message appears stating 'Build Succeeded'.
STEP SIX - Project opens in Unreal Editor
-
Locate GameInstance.h if already created. If not Add C++ class from Content Browser, check Show All Classes and select GameInstance. Name your class 'MyGameInstance'.
-
Open MyGameInstance.h and include the following code:
#include "AnkrClient.h" UPROPERTY() UAnkrClient* ankrClient; UFUNCTION(BlueprintCallable, Category = "ANKR SDK") UAnkrClient* GetAnkrClient(); -
Open MyGameInstance.cpp and include the following code:
UAnkrClient* UMyGameInstance::GetAnkrClient() { if (ankrClient == nullptr) { ankrClient = NewObject<UAnkrClient>(); } return ankrClient; } -
You can now add and use all the functions from the Ankr SDK in your game.
📃Nice work!! You're all set to go
Windows 10
The following instructions are based on Windows 10.
Get Ready
- Ensure you have the latest version of Visual Studio
- Download the Epic Games Launcher to access the Unreal Engine. Download
- Install Unreal Engine v5 Download
STEP ONE - Add v5 Unreal Engine
-
Open Epic Games Launcher and view all versions of the Unreal Engine you have.
-
Click Library and the + button to add the v5 version
⚠️If you find that the + button is greyed out, then do the following:
a. Sign out b. Then from the login box, scroll to the bottom and click 'Sign in Later'. c. Inside Epic Games Launcher > Library > + > v5 d. Now Sign in as usual
-
You can now click to install v5 (This takes some time)
-
Launch v5 (Be patient, this can take a little while)
If a pop up appears: "Do you want the app UnrealEditor.app to accept incoming network connections" Select Allow
STEP TWO - Create a new project
-
Inside the Unreal Project Browser, select the Games tab and Blank
-
Under Project Defaults, select C++
-
Deselect Starter Content
-
Give your project a memorable name e.g. BlockchainGame and then click Create
-
Check your project opens and then close it. So we can do the next important step of adding the SDK.
STEP THREE - Download Ankr SDK
-
Download the latest release of AnkrSDK.zip package.
-
Create a new folder inside the project you just created and call it Plugins.
-
Extract the downloaded AnkrSDK.zip contents into the Plugins folder you just created.
-
Delete the AnkrSDK.zip file if is inside the Plugins folder.
STEP FOUR - Generate a Visual Studio Project
-
Open Unreal Editor
-
If you get a notice saying "Missing your_unreal_project_name Modules Ankr SDK". Select Yes to rebuild.
-
It should now compile the project.
-
From the top menu, select Tools > Generate Visual Studio Project
-
When this is done, select Tools > Open Visual Studio Project
STEP FIVE - Build project
Inside Visual Studio project
-
Add AnkrSDK to your_unreal_project_name > Source > your_unreal_project_name > your_unreal_project_name.Build.cs as shown below:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "AnkrSDK" }); -
Generate a Visual Studio Project by right-clicking Your_unreal_project_name.uproject' and selecting Generate Visual Studio project files
-
Open the generated Visual Studio solution file (.sln) and check if the plugin is included in the solution explorer.
STEP SIX - Project opens in Unreal Editor
-
Locate GameInstance.h if already created. If not Add C++ class from Content Browser, check Show All Classes and select GameInstance. Name your class 'MyGameInstance'.
-
Open MyGameInstance.h and include the following code:
#include "AnkrClient.h" UPROPERTY() UAnkrClient* ankrClient; UFUNCTION(BlueprintCallable, Category = "ANKR SDK") UAnkrClient* GetAnkrClient(); -
Open MyGameInstance.cpp and include the following code:
UAnkrClient* UMyGameInstance::GetAnkrClient() { if (ankrClient == nullptr) { ankrClient = NewObject<UAnkrClient>(); } return ankrClient; } -
You can now add and use all the functions from the Ankr SDK in your game.
📃Nice work!! You're all set to go